How to create and manage an MkDocs website (like this one)
Page by G. Gamba, G. Sterbini and N. Mounet
Introduction
The website content is hosted in the form of markdown files on GitLab. The MkDocs generator automatically can be used to generate the formatted website from the markdown file.
The website is hosted by the CERN web services and The openshift cloud platform is used to automatically update the website when changes are made int he GitLab repository.
Additional documentation
Detailed documentation can be found:
- In the CERN IT documentation for MkDocs websites
- In the official MKdocs documentation
- In the documentation of the material theme (see in particular the Setup section)
How to create the website
To setup an MKDocs website, the steps proposed in the CERN MkDocs documentation can be followed:
- Create a GitLab repository. The easiest is to import an existing project as explained here. The example proposed (https://gitlab.cern.ch/authoring/documentation/mkdocs-container-example.git) is fine.
- Create a new project on webeos.cern.ch. To do so follow the instructions here. First create the project, then, staying in the
Administratorview, go to Operators -> Installed Operators, thenGitlab Pages Site Operator. Make sure you are in the correct project, and to put the right url inHost(it is advised to end it with.docs.cern.chfor new sites) when you create the instance. If you made any mistake, you can modify after creation in the following way:- go to
Installed operatorsagain (make sure to be in theAdministratorview), - click on
Publish a static site from a Gitlab repository (gitlab.cern.ch)on the right, - click on the name of your project in the middle,
- click on the
YAMLtab on top, - manually modify the YAML file (for instance, the host url is in
spec: host).
- go to
- Back on your gitlab repository, set up the Gitlab Pages by following the instructions here.
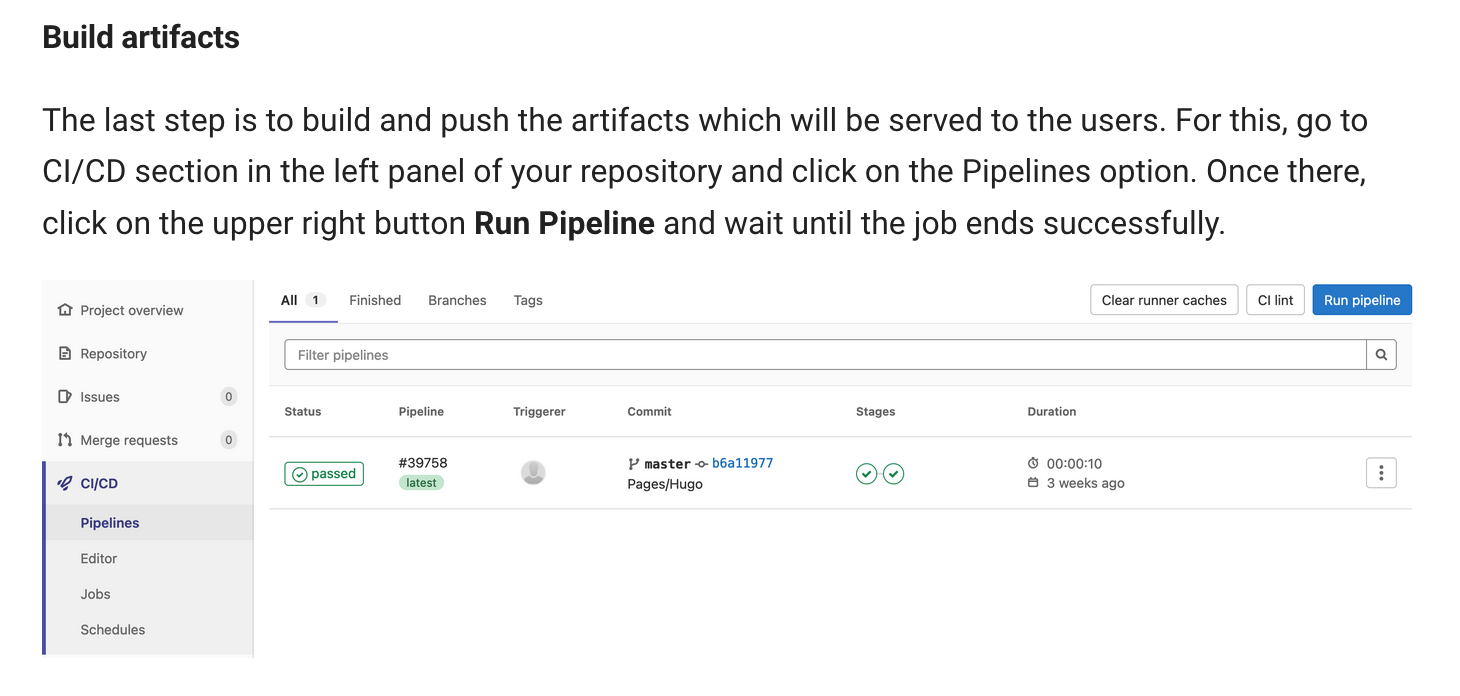
- Depending how you created your gitlab repository, you might need to follow the instructions about building artefacts, or creating a pipeline, or at least running manually the pipeline the first time.

- Optionally, restrict the website access to certain e-group using the instructions here.
That should be it.
You can use this website as a template.
Tip (from Sondre): To access advanced customization features you might have to pin the theme version by including "requirements.txt" file. See for example the COMBI documentation website.
Access from outside CERN
By default, your website is accessible only from within CERN. To make it accessible from the internet, you need to change the site visibility from "intranet" to "internet". This can be done in the section Access and Permission on the site management page (https://webservices.web.cern.ch -> manage my website -> select [your site]).
How to edit the website
The website can be edited:
- Directly on GitLab, within the browser.
- Locally, using git to clone the repository and push the modifications to GitLab. Visual Studio Code, which is free and available on Windows, Linux and Mac, is convenient to do the editing, providing features like a spell checker and a realtime preview of the markdown rendering.
Advanced features
Run the website as a local server
It is quite slow to edit your pages on gitlab website or even locally, then pushing them to git, and let the OpenShift server recompile the website for you. It is possible to have a local version of the site compiled directly. To do so you need to intall MkDocs within a recent python installation (python 3.5 or later).
Install MkDocs
Mkdocs can be installed with pip:
pip install mkdocs
Then please install some additional mkdocs theme:
pip install mkdocs-material
If you are using the multi-language package i18n (as in the example provided on CERN gitlab: https://gitlab.cern.ch/authoring/documentation/mkdocs-container-example.git), then also install it:
pip install mkdocs-static-i18n
Tip: make sure you use locally the same versions as those used internally by CERN infrastructure, which can be checked here. Conversely, you may also change the versions used by your website, by adding to .gitlab-ci.yml in your gitlab repo, some lines of the form (but keep in mind that then CERN will not provide any support):
variables:
MKDOCS_VERSION: 'X.X.X'
MATERIAL_VERSION: 'Y.Y.Y'
I18NSTATIC_VERSION: 'Z.Z'
Tip: if you want to use mkdocs-i18n instead (which seems indeed better than mkdocs-static-i18n), to get the contents on the left translated properly, you will need to modify mkdocs.yml given in https://gitlab.cern.ch/authoring/documentation/mkdocs-container-example.git, replacing nav_translations by translate_nav (see example). But up to now (Sept. 2022), the CERN infrastructure does not seem to support it anyway...
Compile your website
Clone a local version of your repository
git clone https://gitlab.cern.ch/abpcomputing/abpcpweb.git
abpcpweb folder
cd abpcpweb
mkdocs server by
mkdocs serve
You can now access the site on your browser at http://127.0.0.1:8000/ .
You can also use another address (if e.g. this one is already in use) with e.g.
mkdocs serve --dev-addr 127.0.0.1:8001
Changes in the markdown files will be automatically propagated to the local version of the site. To stop the server, simply do Ctrl+c, or kill the process.
To update the version on the internet, you will need to commit and push your changes using git.
Modify mkdocs.yml
Depending on your needs you will have to modify mkdocs.yml. In particular, the plugins part should look like (multilanguage case)
plugins:
- search
- i18n:
default_language: en
languages:
en: english
fr: français
nav_translations:
en:
01 first: My first web page
02 second: My second web page
fr:
01 first: Ma première page web
02 second: Ma seconde page web
In the above, My first web page and My second web page are the navigation panel titles for the English version, and Ma première page web and Ma seconde page web those of the French version.
Note also that:
- The items in the navigation panel on the left, will be ordered according to the alphabetic order of the folders in
docs(in this example01_firstand02_second). One way to get the desired order is to put a number in front of the folder name (as here). - In
mkdocs.ymlthe names (here01 firstand02 second) have to respect the following convention: these should the same as the folder names indocsbut with the first letter capitalized and the underscore(s) replaced by a space.
Adding support for latex
- activate mymdownx.arithmatex extension that is available by default in mkdocs container provided by CERN
- I sugesst also to activate admonition extension (and eventually other pymdownx extensions) for a nicer website.
- All this is done by adding the following lines in your mkdocs.yml configuration file:
markdown_extensions: - pymdownx.arithmatex - admonition extra_javascript: - 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-MML-AM_CHTML'
If you want to add local MathJs, then you need to:
1. download to your repository the latest version of MathJax.
git clone https://github.com/mathjax/MathJax.git
2. add everything inside your docs folder, e.g. under
docs/js/MathJax-2.7.5
3. replace the extra_javascript: configuration as following:
extra_javascript:
- 'js/MathJax-2.7.5/MathJax.js?config=TeX-MML-AM_CHTML'
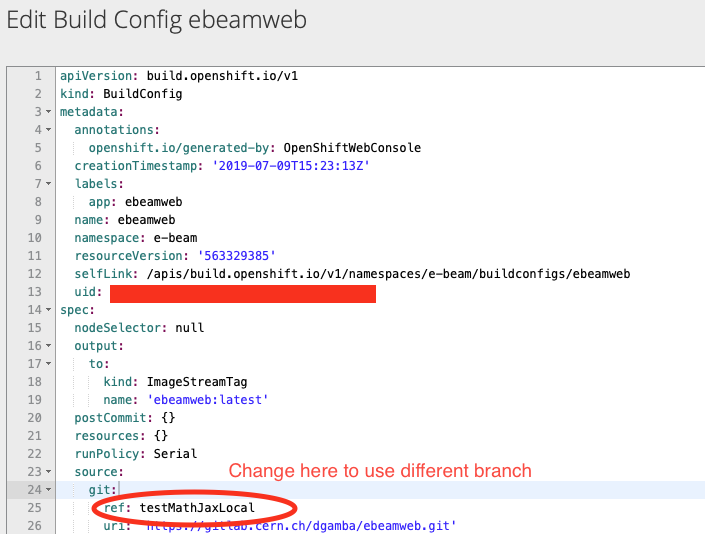
Using different branch
- Edit your "build" YAML configuration file on openshift: